- Code Formatting In Visual Studio Code Mac
- Visual Studio Code Format Code Command
- Visual Studio Code Formatting Shortcut
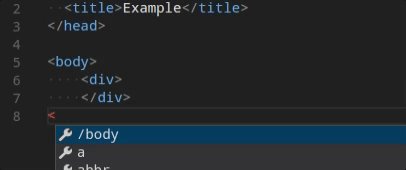
An opinionated Blade file formatter for VSCode. Marketplace page is here. You can also format by same syntax programmatically with blade-formatter that this extension relies on. Features
ScreencastExtension Settings
Ignoring Files: .bladeignoreTo exclude files from formatting, create TODO
Release Notessee CHANGELOG.md Contributing
LICENSEMIT |
Use the Formatting options page and its subpages (Indentation, New Lines, Spacing, and Wrapping) to set options for formatting code in the code editor. To access this options page, choose Tools Options from the menu bar. In the Options dialog box, choose Text Editor C# Code Style Formatting. Apply code styles For C# code files, Visual Studio 2019 has a Code Cleanup button at the bottom of the editor (keyboard: Ctrl + K, Ctrl + E) to apply code styles from an EditorConfig file or from the Code Style options page. If an.editorconfig file exists for the project, those are the settings that take precedence. Option 1 Go to any.cs file and open in code editor. Right click on the code file and you will get option to 'Format Code' as shown below. You can also invoke this command using Keyboard shortcut 'Ctrl+D, Ctrl+F'. Do you like the open brace on a new line or right after the parameter/class declaration? There's a good way to start an argument between programmers!
You can define code style settings per-project by using an EditorConfig file, or for all code you edit in Visual Studio on the text editor Options page. For C# code, you can also configure Visual Studio to apply these code style preferences using the Code Cleanup (Visual Studio 2019) and Format Document (Visual Studio 2017) commands.
Note

This topic applies to Visual Studio on Windows. For Visual Studio for Mac, see Editor behavior in Visual Studio for Mac.
Code styles in EditorConfig files
Code style settings for .NET can be specified by adding an EditorConfig file to your project. EditorConfig files are associated with a codebase rather than a Visual Studio personalization account. Settings in an EditorConfig file take precedence over code styles that are specified in the Options dialog box. Use an EditorConfig file when you want to enforce coding styles for all contributors to your repo or project.
You can manually populate your EditorConfig file, or you can automatically generate the file based on the code style settings you've chosen in the Visual Studio Options dialog box. This options page is available at Tools > Options > Text Editor > [C# or Basic] > Code Style > General. Click Generate .editorconfig file from settings to automatically generate a coding style .editorconfig file based on the settings on this Options page.
Code styles in the Options dialog box
Code style preferences can be set for all of your C# and Visual Basic projects by opening the Options dialog box from the Tools menu. In the Options dialog box, select Text Editor > [C# or Basic] > Code Style > General.
Each item in the list shows a preview of the preference when selected:

Options set in this window are applicable to your Visual Studio personalization account and aren't associated with a particular project or codebase. In addition, they aren't enforced at build time, including in continuous integration (CI) builds. If you want to associate code style preferences with your project and have the styles enforced during build, specify the preferences in an .editorconfig file that's associated with the project.
Preference and severity
Code Formatting In Visual Studio Code Mac
For each code style setting on this page, you can set the Preference and Severity values using the drop-downs on each line. Severity can be set to Refactoring Only, Suggestion, Warning, or Error. If you want to enable Quick Actions for a code style, ensure that the Severity setting is set to something other than Refactoring Only. The Quick Actions light bulb , error light bulb , or screwdriver icon appears when a non-preferred style is used, and you can choose an option on the Quick Actions list to automatically rewrite code to the preferred style.

Enforce code styles on build
Starting in Visual Studio 2019 version 16.8, which includes the .NET 5.0 RC2 SDK, you can enforce the .NET coding conventions on build for all .NET projects. At build time, .NET code style violations will appear as warnings or errors with an 'IDE' prefix. This enables you to strictly enforce consistent code styles in your codebase.
Apply code styles
You can configure the Format Document command (Edit > Advanced > Format Document) to apply your code style settings (from an EditorConfig file or Code Style options) along with the regular formatting that it does (such as indentation). If an .editorconfig file exists for the project, those settings take precedence.
Note
Applying code styles by using the Format Document command is only available for C# code files. This is an experimental feature.

Configure which settings you want Format Document to apply on the Formatting options page.
Tip
Rules configured with a severity of None don't participate in code cleanup but can be individually applied via the Quick Actions and Refactorings menu.

The first time you trigger the Format Document command, a yellow info bar prompts you to configure your code cleanup settings.
For C# code files, Visual Studio 2019 has a Code Cleanup button at the bottom of the editor (keyboard: Ctrl+K, Ctrl+E) to apply code styles from an EditorConfig file or from the Code Style options page. If an .editorconfig file exists for the project, those are the settings that take precedence.
Tip
Visual Studio Code Format Code Command
Rules configured with a severity of None don't participate in code cleanup but can be individually applied via the Quick Actions and Refactorings menu.
First, configure which code styles you want to apply (in one of two profiles) in the Configure Code Cleanup dialog box. To open this dialog box, click the expander arrow next to the code cleanup broom icon and then choose Configure Code Cleanup.
After you've configured code cleanup, you can either click on the broom icon or press Ctrl+K, Ctrl+E to run code cleanup. You can also run code cleanup across your entire project or solution. Right-click on the project or solution name in Solution Explorer, select Analyze and Code Cleanup, and then select Run Code Cleanup.
Visual Studio Code Formatting Shortcut
If you want your code style settings to be applied every time you save a file, you may like the Code Cleanup on Save extension.
See also
